目次
CodeとError
code
const auth = getAuth();
const actionCodeSettings = {
url: "http://example.com/",
handleCodeInApp: false,
};
await firebaseSendSignInLinkToEmail(auth, email, actionCodeSettings);error
FirebaseError: Firebase: Error (auth/argument-error).Fix
handleCodeInAppをtrueにしただけ
const auth = getAuth();
const actionCodeSettings = {
url: "http://example.com/",
handleCodeInApp: true,
};
await firebaseSendSignInLinkToEmail(auth, email, actionCodeSettings);原因は
sendVerificationMailの処理をコピりながらやった事です
ドキュメントにも書いてあった・・・・・・(理由も)
https://firebase.google.com/docs/auth/web/email-link-auth?hl=ja#send_an_authentication_link_to_the_users_email_address
handleCodeInApp: true に設定します。他の帯域外メール アクション(パスワードのリセットやメールアドレスの確認など)と異なり、ログインはアプリ内で完結させる必要があります。これは、フローの最後でユーザーがログインに成功し、認証状態がアプリ内で維持される必要があるためです。

babu
サンキュードキュメント
ちなみに・・・
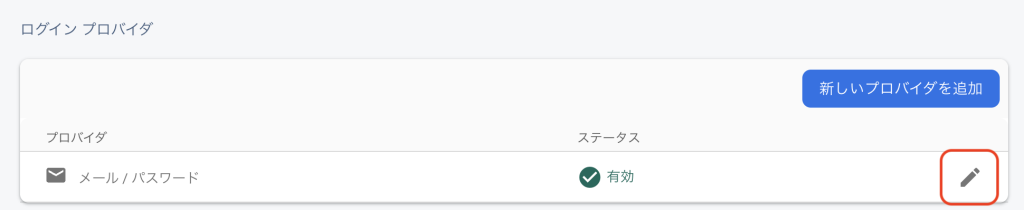
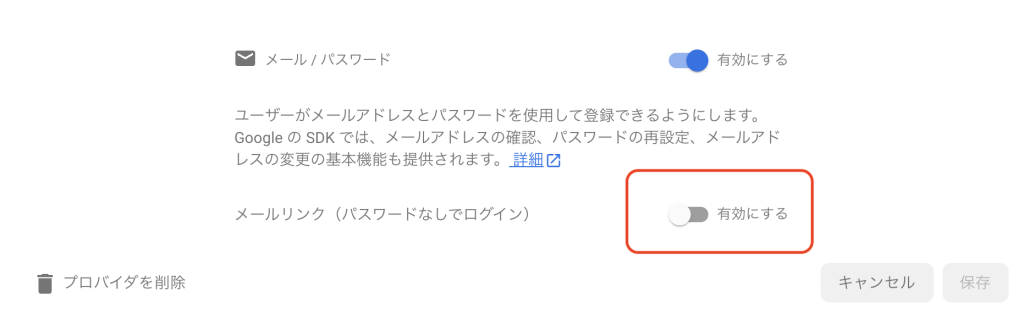
メールリンクログインするときはfirebaseのauth->login providerから

メールリンク(パスワードなしでログイン)を有効にする必要がありますううううう

これもドキュメントにあるんですけどね😂

babu
ずっとメール/パスワードが有効なのにいいぃってやってました
おわり

babu
ちゃんとドキュメント読んでなくてごめん野菜
「野菜」といえばエンジニアは栄養管理に気をつけよう!!!!!!
noshではリモートワークのランチ向けな低糖質のおべんとがあるぞ!!!!!
みんなも食べような!!!!!!11

